DataTables
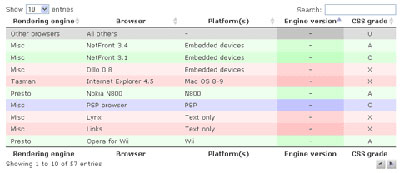
DataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征: 自适应列宽 可保存表格状态 可隐含列 动态创建表格 Ajax自动装载数据 丰富的分页类型 多栏排序和高亮显示

网友留言/评论
我要留言/评论
相关开源项目
JQuery Smart UI: JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。主要有三部分组成:
一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。
一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
与Smart UI无缝结合的后台数据框架(.net)。
一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。
一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
与Smart UI无缝结合的后台数据框架(.net)。
Greyscale Hover Effect w/ CSS & jQuery:利用CSS Sprites技术和少量jQuery代码实现鼠标移到图片上,能够让图片变成灰白色,移开后还原。
Showing Message Box in Topbar: 一个jQuery插件用于在页面顶部显示提醒通知消息。
Sausage: Sausage 是一款 jQuery 内容分页插件,用于补充页面内容很长情况下产生的滚动不友好问题。Sausage 需要 jQuery UI 库支持。
jQuery Taconite Plugin:这个jQuery插件能够利用单个Ajax调用结果同时更新多个DOM对象。
jQuery Paging: 该插件可以使用多种方式来解决页面分页问题,它采用一个简单而直截的Callback设计。 jQuery Paging jQuery Pagination 基于HTML5的WYSIWYG编辑器: Mercury Mercury是个采用HTML5开发的WYSIWYG编辑器类似于TinyMCE或CKEditor。但拥有不同的使用体验。它不是放置在一个指定的元素中,而是出现在整个页面的上面。所以可用于编辑整个页面或任意指定一个区域。
它支持预览编辑的内容并能够插入链接,图片,视频或表格。文件上传可以用拖拉的方式实现。此外,它支持协作编辑器。能够与他人同时编辑同一个页面并查看实时变化。
Mercury 可以安装成一个Rails gem或者在你页面加入需要的JS和CSS文件。
它支持预览编辑的内容并能够插入链接,图片,视频或表格。文件上传可以用拖拉的方式实现。此外,它支持协作编辑器。能够与他人同时编辑同一个页面并查看实时变化。
Mercury 可以安装成一个Rails gem或者在你页面加入需要的JS和CSS文件。
jCallout : Callout(标注)是一个可扩充的div,可以为元素添加一个或多个文字或是图像链接。
jQuery Content Slider:这是一篇介绍如何利用jQuery与jQuery UI实现内容自动滑动变换的Slider控件。


