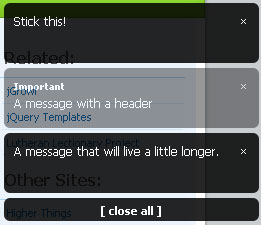
jGrowl
jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。

网友留言/评论
我要留言/评论
相关开源项目
Simple jQuery/CSS3 Modal Box: 利用jquery、html和CSS3等技术来创建一个简单弹出窗口,可以用它来展示表单、HTML内容或图片。
jQuery smartMenu右键自定义上下文菜单插件: 插件的方法名是smartMenu,顾名思意“聪明的菜单”,其实当初想命名为”contextMenu”,但是考虑到这个名字不好记,而易于同类插件命名冲突,于是就取了个相对本土化,草根化的名字”smartMenu”。加上参数使用为:包装器.smartMenu(data, options)。其中参数data是必须的,这个参数包含了右键显示的文字内容,以及相关的方法,具体数据格式下面会详细介绍;参数options可选,相关API下面会具体展示。
jQuery Safari Searcher:这是一个功能和外观都与Safari浏览器中的搜索相似的jQuery插件。
AutoResize:这个jQuery插件能够自动调整textarea输入框的大小。当输入的文字使textarea输入框不够高或宽的时候会动态增加。
simplyScroll:simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动、手动滚动,水平、垂直方向滚动。此外,它还可以接受动态图片输入通过Flickr供稿或一个本地JSON数据源。
jQuery plugin: Autocomplete:自动完成输入框值让用户能够快速查找和过滤某些值。
jQuery-typing:jQuery-typing这个jQuery插件用于为文本输入框的键盘开始和结束输入事件添加回调功能。$(':text').first().typing({
start: function () {$('body').css('color', 'red');},
stop: function () {$('body').css('color', 'blue');},
delay: 400
});
start: function () {$('body').css('color', 'red');},
stop: function () {$('body').css('color', 'blue');},
delay: 400
});
jNice:创建自定义外观的Form元素,功能与正常的Form元素相似。
FancyMoves: FancyMoves是一个漂亮的产品图片滚动展播jQuery插件。支持键盘或点击图片导航浏览,当点击具体图片会弹出一个Lightbox模式对话框来显示原始图片。
jQuery Masonry: jQuery 的一个布局插件。可以将它视为 CSS 浮动的另一面。CSS 浮动是基于水平方向然后才是垂直方向, 而使用 Masonry 则通过网格控制元素的垂直方向,然后才是水平方向。jQuery Masonry jQuery jQWidgets - 一个独特的jQuery UI开发工具箱 jqWidgets将JavaScript & HTML UI开发带到一个新水平。这个UI工具箱具有平台独立、支持多种浏览器并且可运行在PC和移动设备之上。
jQWidgets包含了利用JavaScript,HMTL5和 jQuery构建一个富客户端所需要的所有特性。它拥有了超过去15个UI控件并且是一个成长最快的JavaScript UI框架。
jQWidgets包含了利用JavaScript,HMTL5和 jQuery构建一个富客户端所需要的所有特性。它拥有了超过去15个UI控件并且是一个成长最快的JavaScript UI框架。


