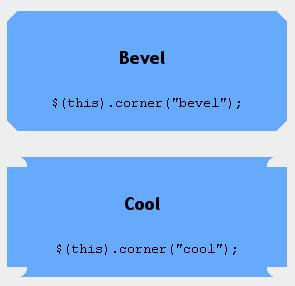
jQuery Corner
不需要图片就能够创建各种圆角形状的jQuery插件。

网友留言/评论
我要留言/评论
相关开源项目
jQuery.UI ProgressBar Widget:采用jQuery开发的进度条控件。
FancyMoves: FancyMoves是一个漂亮的产品图片滚动展播jQuery插件。支持键盘或点击图片导航浏览,当点击具体图片会弹出一个Lightbox模式对话框来显示原始图片。
imgAreaSelect:imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。
inFrame: Keep Demos Inside the Page with jQuery:利用jQuery在同一个页面中演示多个Demo,实现不需要离开当前页面就能查看单独的Demo链接,不需要在head标签中添加Demo所需要的CSS文件,也不用担心javascript会与其它javascript相冲突。简单易用,只要指定每一个Demo链接的Class为inframe就可以。
AutoComplete-JQuery:jQuery插件易于集成到现在的表单中(Form)。
Tokenizing Autocomplete Text Entry:一个jQuery插件能够让用户从一个预设的列表中,选择多个项目。并提供Autocompletion功能来帮助用户搜索项目。支持通过CSS控制和定制布局。能够缓存搜索结果减少服务器加载次数。支持用鼠标或键盘来选择项目。提供平滑的动画数据加载效果。
jQuery SpryMap: 一个超级轻量级的依赖于 JavaScript 的小组件,能够让 HTML 元素实现类似 Google Maps 中的点击和拖拽效果。
在线演示: 1. AoG Carousel
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
jQuery Menu:jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
jQuery Context Menu:jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。


